- Right Font 5 2 3 – Manage And Find Fonts Quickly Print
- Right Font 5 2 3 – Manage And Find Fonts Quickly Create
- Right Font 5 2 3 – Manage And Find Fonts Quickly Print
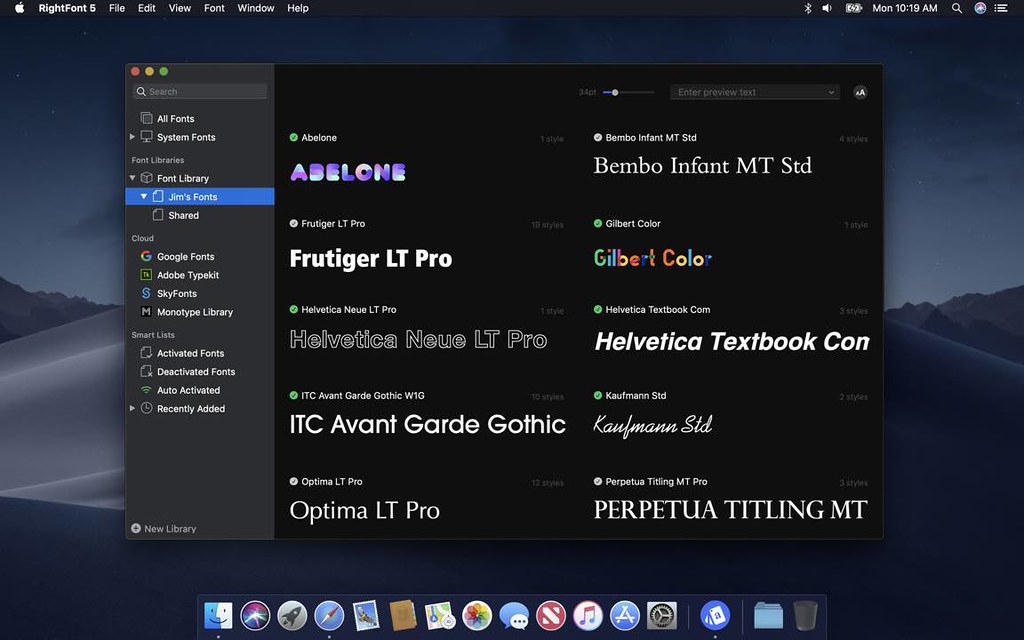
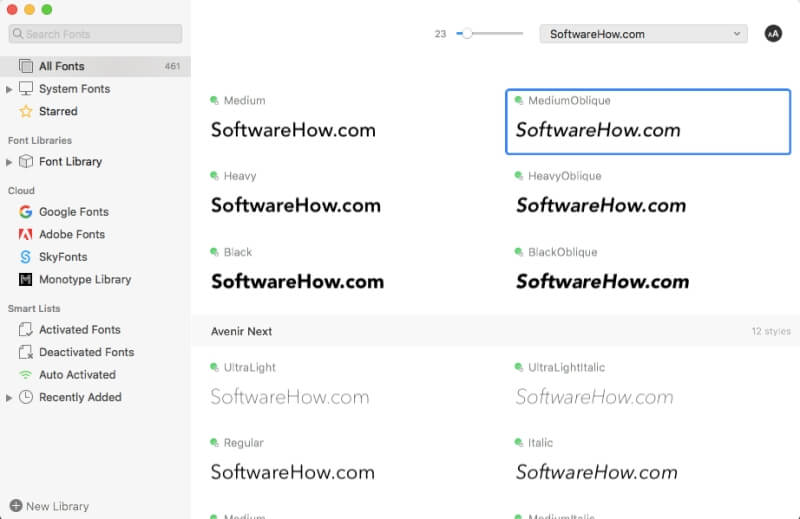
A professional font management application that any user can use. RFont is a font manager with a beautiful interface. RightFon offers various features that help you easily manage all your fonts. RightFont 5 finally has a font library. Now you can organize fonts in the font library and move them anywhere to share fonts or backups. Since RightFont 5 stores all your font files in a portable Font Library folder, you have the choice to distribute it over many services. Search fonts by classification, style or language The filter panel helps you search fonts quickly by classification, style or language in real time, making RightFont a perfect font manager for you. Dec 15, 2018 RightFont is a lightweight font manager with a clean, beautiful interface. RightFont 5.2.3 – Manage and find fonts quickly. Version 5.2.3: Release notes. Choosing the right font design has this 'magical' power of making your website look better, causing your visitors to feel more at ease, thus improving their experiences on your website. Steve Jobs was so obsessed about crafting the perfect font design for the Mac because he knew how typography can significantly improve user experience.
Answers to common questions about RightFont. If you have any other question that is not listed, please contact our support team or check the full documentation.
What is RightFont?
RightFont is an innovative, beautiful and professional font manager app for macOS, helping designers to preview, install, sync and manage their font files.
What font types does RightFont support?
All major font formats are supported, including OpenType (.otf), TrueType (.ttf), TrueType Collection (.ttc), Mac Font (.dfont), Web Open Font Format (.woff) and Type 1 (PostScript).
Who is it for?
RightFont is designed for font enthusiasts and professional designers who need to organize their font files, and the creative team who need to manage their fonts efficiently.
Is it suitable for business & enterprise?
Yes. RightFont can utilize your company's current cloud storage to sync fonts and fontlists, e.g. Dropbox, Google Drive, etc. You can use any cloud service to do that without building a dedicated server storing your company's font files.
What's new in RightFont 5.0?
Brand new user interface. Better team collaboration over Font Library. Faster than any previous versions. And the most powerful Auto Activation integration on this planet, supporting almost every design app. with no need to install and manage individual plugins.
How is RightFont different from other font managing software?
Fast and affordable. No IT professionals required. Zero maintenance. Instant available for everyone without training.
With continuous improvements in the past few years, RightFont finally became an innovative, powerful and easy-to-use font manager used by tens of thousands of designers.
What are the system requirements for RightFont?
RightFont runs on any Mac running macOS 10.11 or later, including the lastest macOS 10.15 Catalina. A Windows version is also planned and you can join the beta list.
Font Awesome 5
Font Awesome 5 has a PRO edition with 7842 icons, and a FREE edition with 1588 icons. This tutorial will concentrate on the FREE edition.
To use the Free Font Awesome 5 icons, you can choose to download the Font Awesome library, or you can sign up for an account at Font Awesome, and get a code (called KIT CODE) to use when you add Font Awesome to your web page.
We prefer the KIT CODE approach. Once you get the code you can start using Font Awesome on your web pages by including only one line of HTML code:
Example
Right Font 5 2 3 – Manage And Find Fonts Quickly Print
We got the code a076d05399 and by inserting the script tag, with the code, we can start using Font Awesome:
Results in:
Try It Yourself »Note: No downloading or installation is required!

Get Your Own KIT CODE
Sign up and get your own code for free at:
New in Font Awesome 5
Handbrake 1 2 2. New in Font Awesome 5 is the fas prefix, Font Awesome 4 uses fa.
The s in fas stands for solid, and some icons also have a regular mode, specified by using the prefix far: Roadblock 1 5 8 – content blocker.
Example
Results in:
Try It Yourself »Font Awesome is designed to be used with inline elements. The and elements are widely used for icons.
Also note that if you change the font-size or color of the icon's container, the icon changes. Same things goes for shadow, and anything else that gets inherited using CSS.
Example
Results in:
Try It Yourself »The fa-xs, fa-sm, fa-lg, fa-2x, fa-3x, fa-4x, fa-5x, fa-6x, fa-7x, fa-8x, fa-9x, or fa-10x classes are used to adjust the icon sizes relative to their container.
Example
The following code:
Results in:
Try It Yourself »The fa-ul and fa-li classes are used to replace default bullets in unordered lists.
Example
The following code:
- List Item
- List Item
- List Item
Results in:
Try It Yourself »The fa-spin class gets any icon to rotate, and the fa-pulse class gets any icon to rotate with 8 steps.
Example
The following code:
Results in:
Try It Yourself »Note: IE8 and IE9 do not support CSS3 animations.
The fa-rotate-* and fa-flip-* classes are used to rotate and flip icons.
Example
The following code:
Results in:
Try It Yourself »To stack multiple icons, use the fa-stack class on the parent, the fa-stack-1x class for the regularly sized icon, and fa-stack-2x for the larger icon.
The fa-inverse class can be used as an alternative icon color. You can also add larger icon classes to the parent to further control the sizing.
Example
The following code:
fa-twitter (inverse) on fa-circle (solid)
fa-twitter on fa-circle (regular)
fa-ban on fa-camera
Right Font 5 2 3 – Manage And Find Fonts Quickly Create
Results in:
Try It Yourself »Just like letters and other characters, icons can have different widths, and if you need to vertically align icons like in a list or a menu, this can be a problem.
Right Font 5 2 3 – Manage And Find Fonts Quickly Print
The fa-fw class is used to set icons at a fixed width.
Example
Fixed Width:
Without Fixed Width:
Results in:

Get Your Own KIT CODE
Sign up and get your own code for free at:
New in Font Awesome 5
Handbrake 1 2 2. New in Font Awesome 5 is the fas prefix, Font Awesome 4 uses fa.
The s in fas stands for solid, and some icons also have a regular mode, specified by using the prefix far: Roadblock 1 5 8 – content blocker.
Example
Results in:
Try It Yourself »Font Awesome is designed to be used with inline elements. The and elements are widely used for icons.
Also note that if you change the font-size or color of the icon's container, the icon changes. Same things goes for shadow, and anything else that gets inherited using CSS.
Example
Results in:
Try It Yourself »The fa-xs, fa-sm, fa-lg, fa-2x, fa-3x, fa-4x, fa-5x, fa-6x, fa-7x, fa-8x, fa-9x, or fa-10x classes are used to adjust the icon sizes relative to their container.
Example
The following code:
Results in:
Try It Yourself »The fa-ul and fa-li classes are used to replace default bullets in unordered lists.
Example
The following code:
- List Item
- List Item
- List Item
Results in:
Try It Yourself »The fa-spin class gets any icon to rotate, and the fa-pulse class gets any icon to rotate with 8 steps.
Example
The following code:
Results in:
Try It Yourself »Note: IE8 and IE9 do not support CSS3 animations.
The fa-rotate-* and fa-flip-* classes are used to rotate and flip icons.
Example
The following code:
Results in:
Try It Yourself »To stack multiple icons, use the fa-stack class on the parent, the fa-stack-1x class for the regularly sized icon, and fa-stack-2x for the larger icon.
The fa-inverse class can be used as an alternative icon color. You can also add larger icon classes to the parent to further control the sizing.
Example
The following code:
fa-twitter (inverse) on fa-circle (solid)
fa-twitter on fa-circle (regular)
fa-ban on fa-camera
Right Font 5 2 3 – Manage And Find Fonts Quickly Create
Results in:
Try It Yourself »Just like letters and other characters, icons can have different widths, and if you need to vertically align icons like in a list or a menu, this can be a problem.
Right Font 5 2 3 – Manage And Find Fonts Quickly Print
The fa-fw class is used to set icons at a fixed width.
Example
Fixed Width:
Without Fixed Width:
Results in:
Try It Yourself »
The fa-border, fa-pull-right or fa-pull-left classes are used for for pull quotes or article icons.
Example
The following code:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Results in:
Try It Yourself »